[Korean FE Article] 마우스 포인터 친화적인 하위 메뉴 기능 만들기
글 링크: https://bit.ly/3XfS3cA
소개
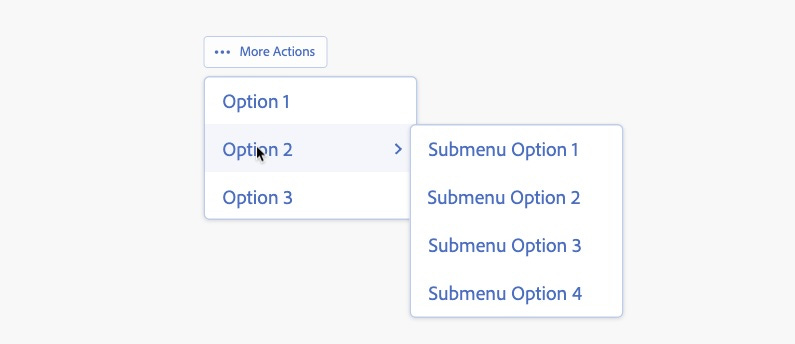
위 사진처럼 하위 메뉴가 있는 메뉴를 사용해본 적이 있으신가요? 아마 대부분 익숙하실 겁니다. 그런데, 혹시.. 웹에서 이러한 메뉴를 어떻게 구현할지 고민해보신 적 있으신가요?
겉보기에는 간단해 보이지만, 사용자가 마우스 포인터로 자연스럽고 불편함 없이 메뉴를 탐색할 수 있도록 만드는 것은 생각보다 까다로운 작업입니다. 특히 하위 메뉴가 있을 경우, 포인터의 움직임에 따라 “하위 메뉴로 이동하려는 의도인지 아닌지”를 정확히 예측해야 하기 때문입니다. 이런 조건들 때문인지는 몰라도, 마우스 포인터의 움직임을 고려한 메뉴 탐색 경험을 제공하는 것은 종종 웹앱들의 주요한 업데이트로 홍보됩니다. 물론, 이에 대한 사용자들의 반응도 매우 긍정적이죠.
오늘 소개할 글은 React Aria 팀이 어떻게 마우스 포인터 친화적인 하위 메뉴를 구현했는지를 다룹니다. 어떻게 자연스러운 인터랙션을 달성할 수 있는지 간단히 설명하고, 기존의 여러 구현 방법론과 비교하는 내용도 포함되어 있습니다. 추가로, 글의 마지막에는 이 글과 관련된 React Aria 라이브러리의 실제 소스 코드 링크도 첨부해 두었으니, 관심 있는 분들은 꼭 확인해보시기 바랍니다!
목차
가장 짧은 경로
사용자의 의도 예측하기
유효한 이동
마우스 포인터의 방향
마우스 포인터의 속도
에러 허용
최적화
대안
결론