[Korean FE Article] 지연 시간이 긴 환경 최적화하기
글 링크: https://emewjin.github.io/optimising-for-high-latency-environments
소개
프런트엔드 개발자로서 사용자에게 웹앱을 가능한 한 빠르게 전달하기 위해 지연 시간을 줄일 방법을 고민할 때가 있죠. 최근 크롬 사용자 경험 보고서(CrUX)에 추가된 왕복 시간(RTT) 데이터는 기본적으로 지연 시간을 측정한 것이라고 합니다. 이 데이터로 어떤 인사이트를 얻을 수 있고, 지연 시간을 최적화 할 수 있는 방법으로는 어떤 것들이 있으며 각각이 구체적으로 어떻게 작용하는지 자세하게 설명하는 글이 있어 소개해드립니다. 평소 지연 시간 개선에 관심있으셨던 분들이 읽어보시면 좋을 것 같습니다 :)
목차
RTT란 무엇인가요?
CrUX의 RTT 데이터 출처는 어디인가요?
RTT 정보를 어떻게 볼 수 있나요?
지연 시간이 긴 환경에서의 경험 개선하기
전송 크기 줄이기
CDN 사용
빠른 DNS 제공자 사용
HTTP/2로 업그레이드
TLS 1.3으로 업그레이드
HTTP/3(QUIC)로 업그레이드
지연 시간 발생 방지
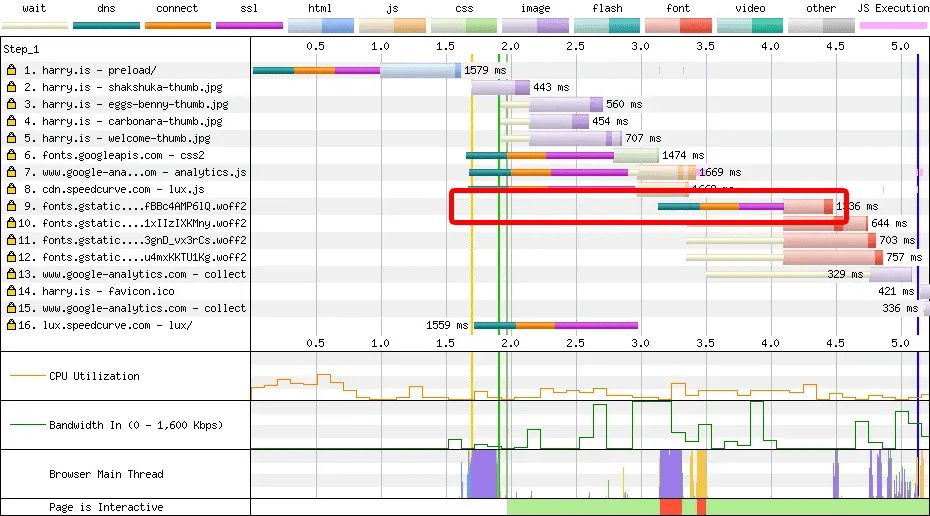
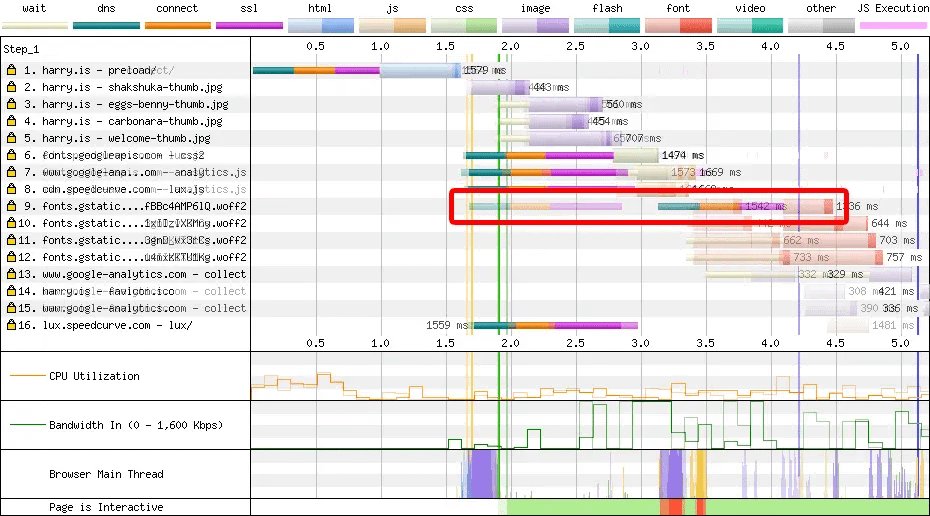
불필요한 새 연결 방지
리다이렉트 방지
프리플라이트 요청 방지
지연 비용 선지불 및 선대처하기
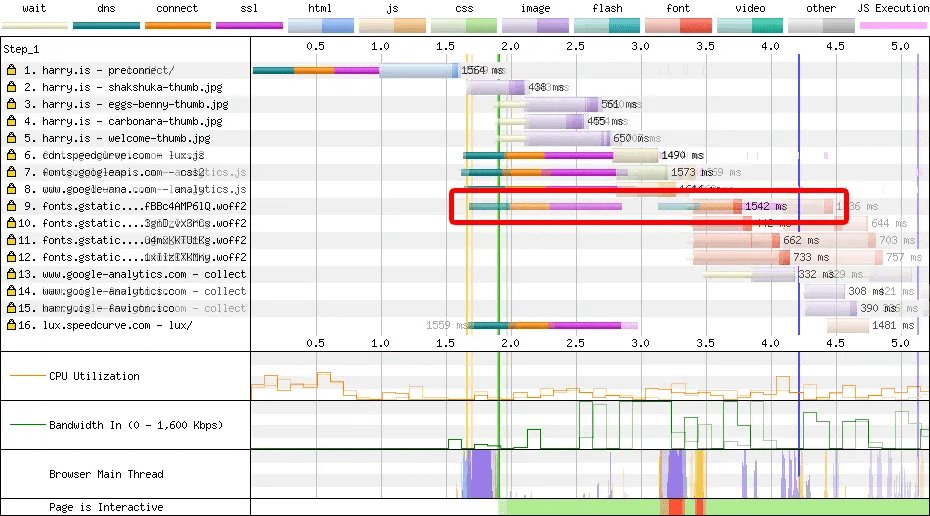
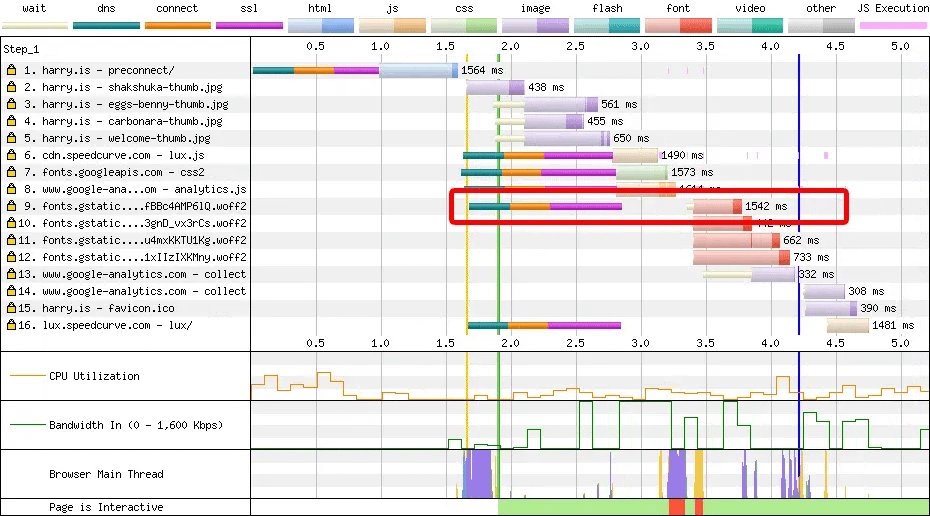
preconnect
Speculation Rules API
모든 것을 캐싱하기
HTTP/브라우저 캐시
CDN 수준
엄격한 전송 보안
프리플라이트 캐싱하기
그래서, 제가 선택할 수 있는 것은 무엇인가요?
부록